
Cómo crear y publicar el recorrido virtual utilizando la plataforma Roundme.com.
Introducción
Hasta hace relativamente poco tiempo, nuestros recorridos virtuales, los hemos estado realizando mediante un software llamado Kolor Panotour, una firma francesa fundada por Alexandre Jeny en el año 2004 y que consiguió que casi el 100% de los recorridos virtuales que hemos visto online, hayan sido generados por este software con el que, seguramente, muchos de vosotros estaréis familiarizados o por lo menos, os resultará familiar el nombre. Un software muy completo, relativamente fácil de usar, con un gran número de posibilidades para la personalización de los recorridos y con infinidad de posibilidades para el desarrollo de entornos interactivos. La firma, con 14 años de actividad, fue adquirida por la conocida marca de cámaras de acción GoPro a finales de abril del 2015, para, posteriormente, cerrar sus puertas definitivamente el 14 de septiembre de 2018. Es evidente que la decisión estratégica de Alexandre Jeny no fue muy acertada.
Aunque los recorridos virtuales realizados con este software siguen funcionando perfectamente, consideramos que era demasiado arriesgado seguir ofreciendo este tipo de recorridos a nuestros clientes. Por este motivo, nos decidimos a buscar alternativas que resultaran útiles, sencillas y que permitieran al usuario final disfrutar de una experiencia interactiva fluida y de calidad. Finalmente, después de haber probado unos cuantos programas, descubrimos, gracias a la sugerencia de uno de nuestros clientes, la plataforma Roundme.com que, aunque siendo sinceros, no tienen el mejor servicio de atención al cliente, tienen una opción gratuita que permite subir 15 imágenes 360º de gran tamaño (10.000×5.000p) a la semana y la posibilidad de crear todos los tours virtuales que necesites. Si tenemos en cuenta que, para generar un recorrido óptimo, con puntos de cámara en todas las estancias y puntos intermedios como pasillos y recibidores, necesitamos una media de 10 imágenes por vivienda, esto significa que, casi con total seguridad, podremos tener un nuevo recorrido virtual 360º publicado cada semana gratuitamente. ¿Qué os parece?
Pasemos entonces a crear nuestro recorrido.
Cómo crear y publicar tu recorrido con la plataforma Roundme.com
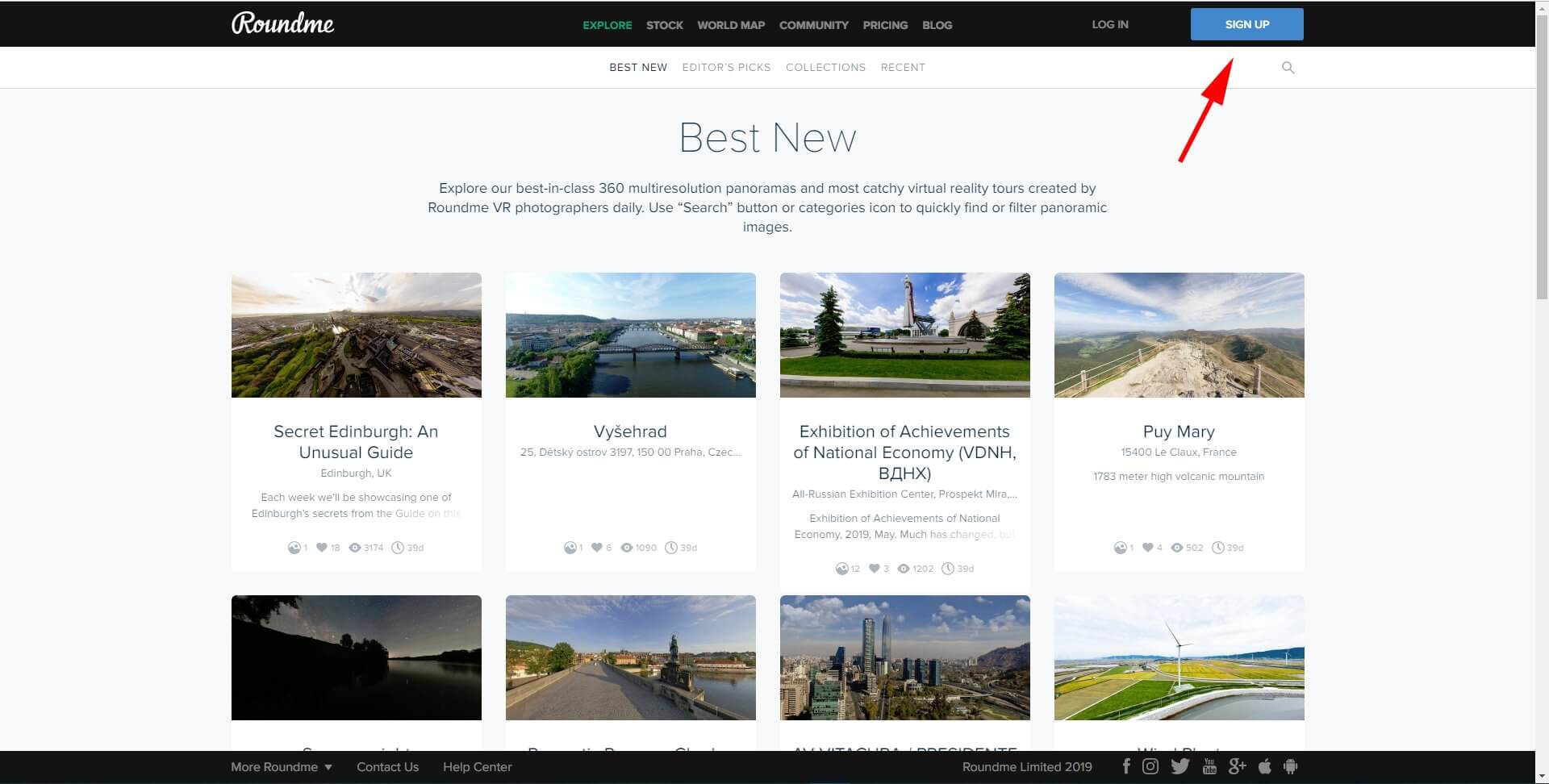
Para empezar, nos vamos a registrar en la página de Roundme, bastará con nuestro nombre de usuario, dirección de correo electrónico y contraseña.
La página web está en inglés, pero es muy intuitiva y con esta guía no tendrías que tener problemas, además, recuerda que tienes la posibilidad de realizar tus consultas dejándonos tus comentarios al final del post. Estaremos encantados de ayudarte a solucionar todas tus dudas. Lo más importante para nosotros es que consigas crear tus propios recorridos virtuales de ahora en delante de una forma rápida y sencilla.
Hacemos clic en el botón azul (Sign Up) para registrarnos.
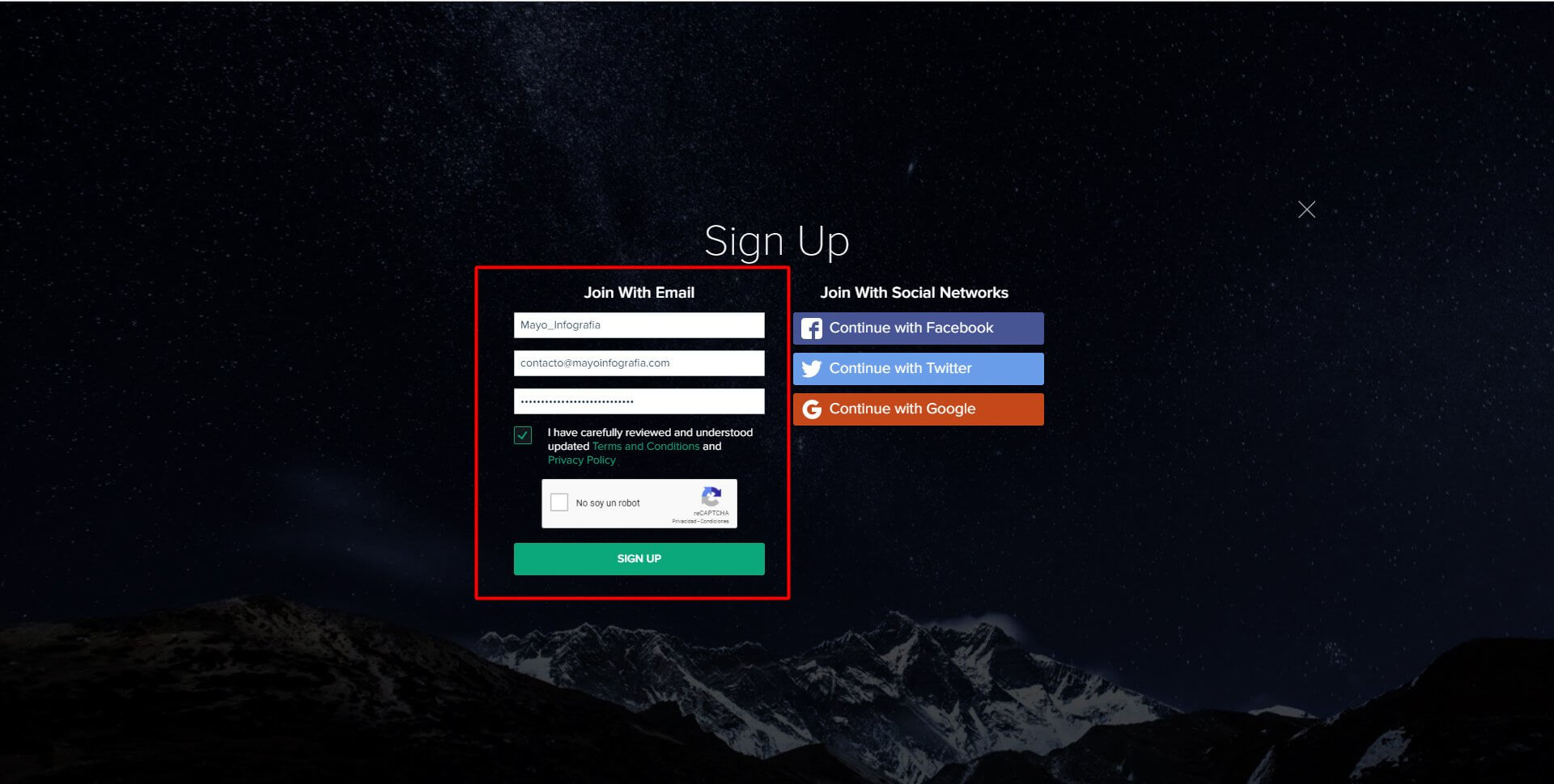
Rellenamos los campos situados debajo de la frase Join with Email (Únete mediante correo electrónico)
En el primer campo, pondremos nuestro nombre de usuario, podemos poner el de nuestro negocio, por ejemplo.
En el segundo campo nuestra dirección de correo electrónico.
Y en el tercer campo nuestra contraseña.
Verificamos el Captcha de seguridad y hacemos clic en el botón verde Sign Up
Bien, ya nos hemos registrado y creado nuestra cuenta en Roundme.com.
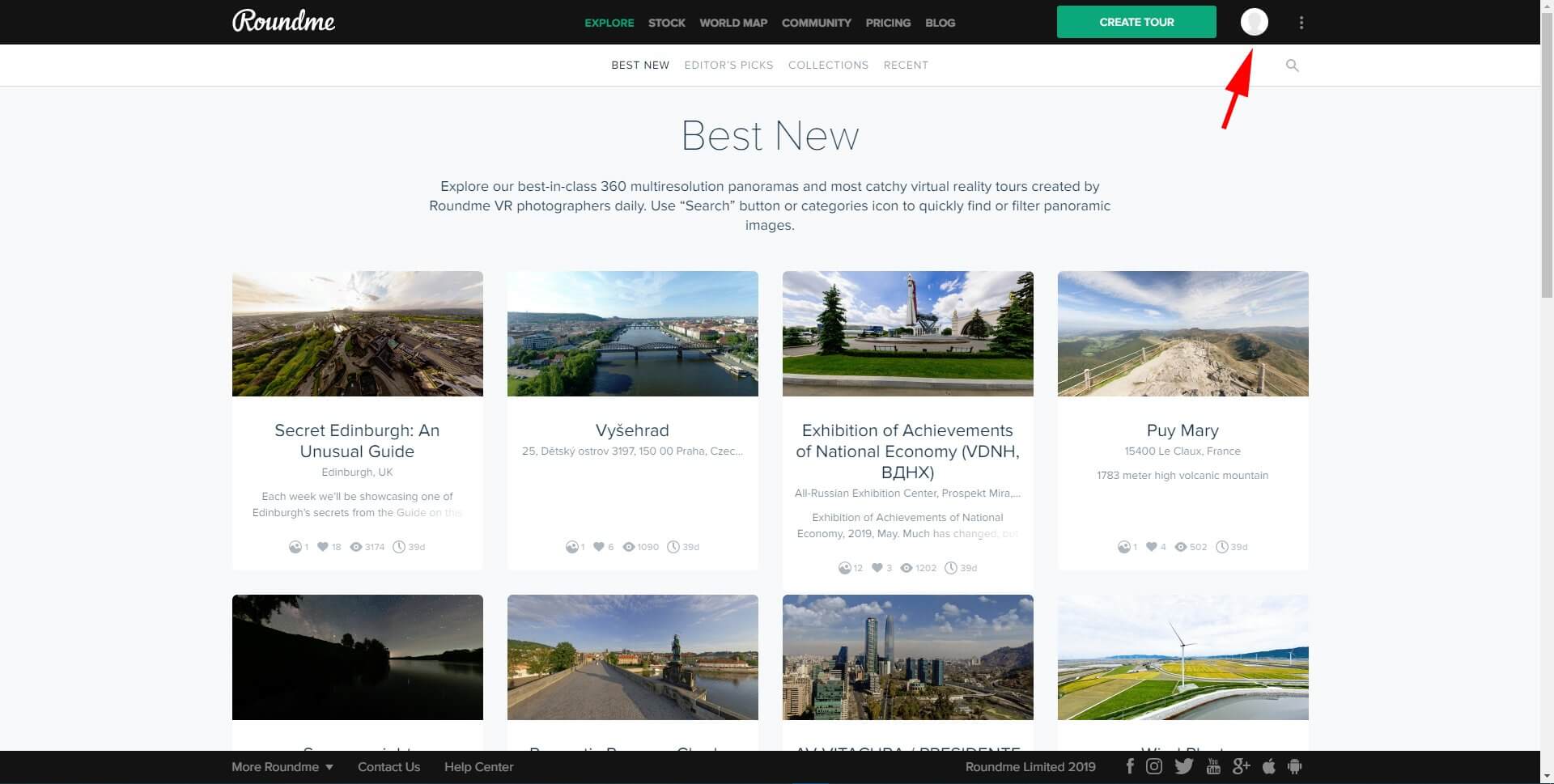
Lo primero que vamos a hacer es configurar nuestro perfil haciendo clic en el icono de perfil situado en la parte superior derecha de nuestra pantalla. Se abrirá un desplegable con varias opciones y haremos clic en el penúltimo de la lista titulado Settings. (Ajustes)
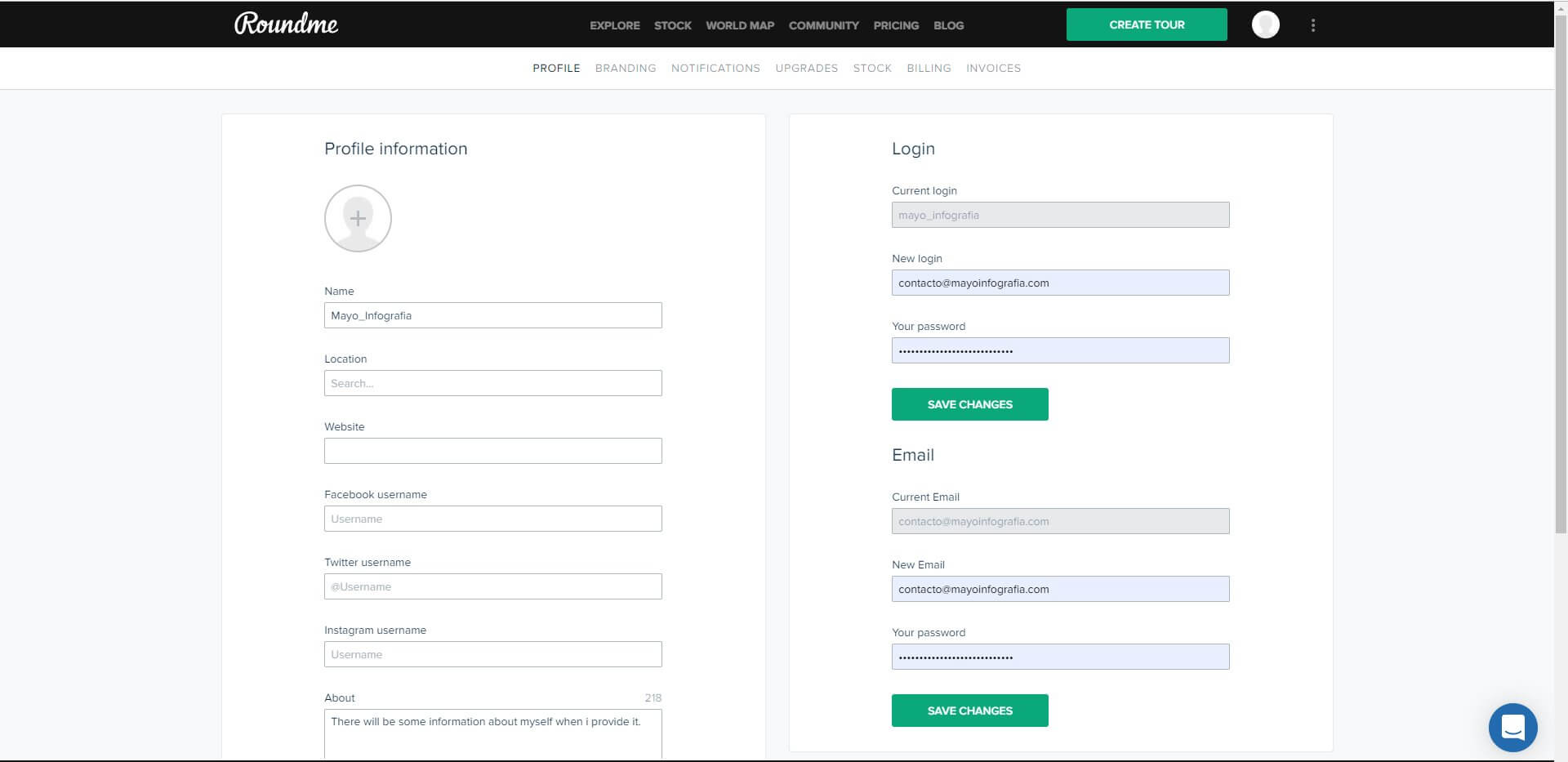
Aquí podremos cambiar nuestra foto de perfil, especificar nuestra localización, página web, enlaces a nuestras redes sociales y también incorporar información sobre nuestro negocio. Por otro lado, en el panel derecho, podremos modificar nuestros datos de usuario y contraseña si lo necesitamos en un futuro.
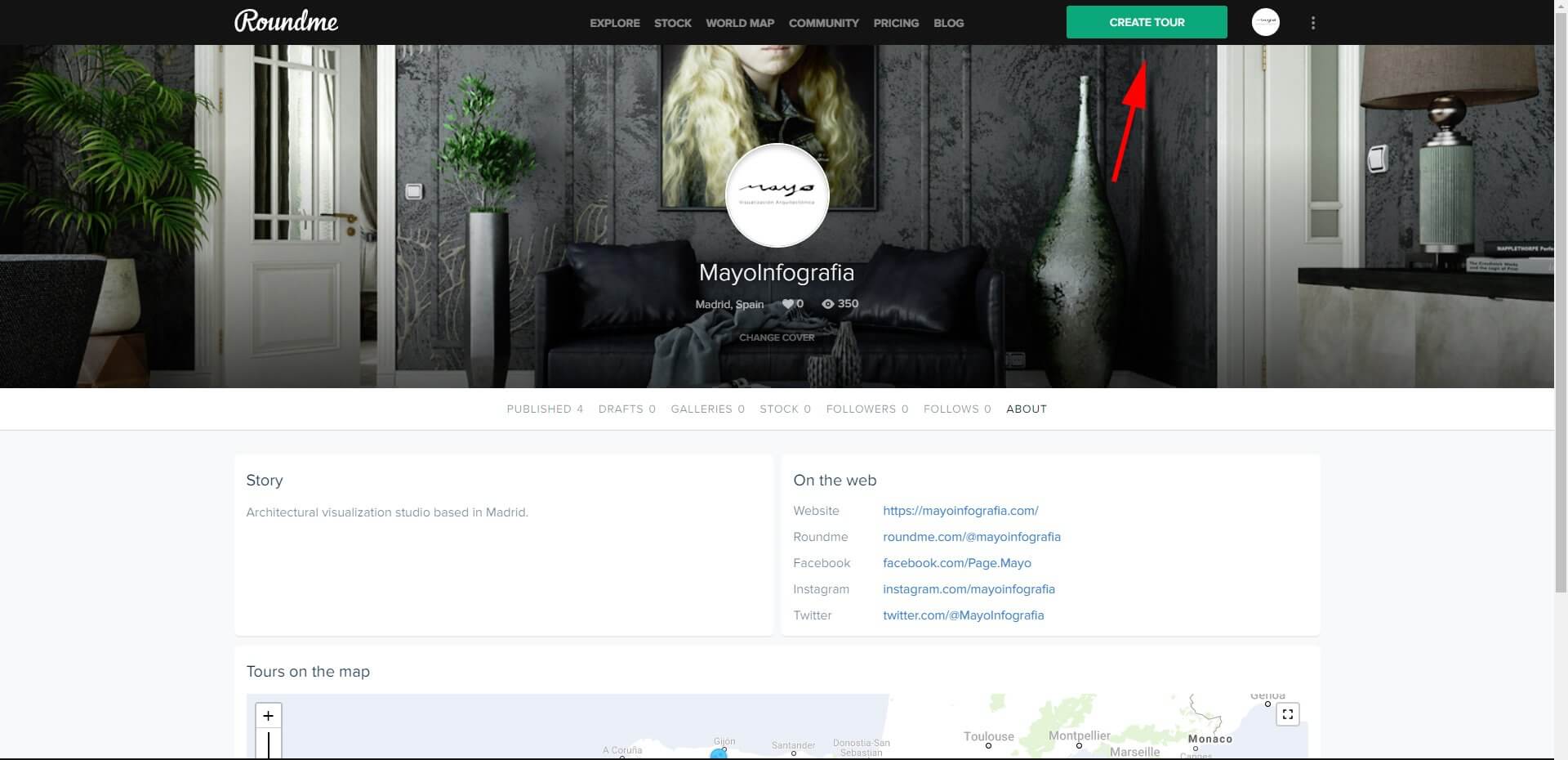
Para acceder a la página principal de nuestro perfil, haremos clic de nuevo en el icono de perfil y en el desplegable, haremos clic en nuestro nombre de usuario, que es el primero de la lista de opciones del desplegable.
Ahora podemos empezar a crear nuestro Tour Virtual con las imágenes que hemos obtenido de nuestra cámara 360º y que tenemos guardadas en nuestro ordenador. Una vez en nuestra página principal de perfil, hacemos clic en el botón verde en la parte superior derecha titulado Create Tour. No hace falta traducir ¿No?
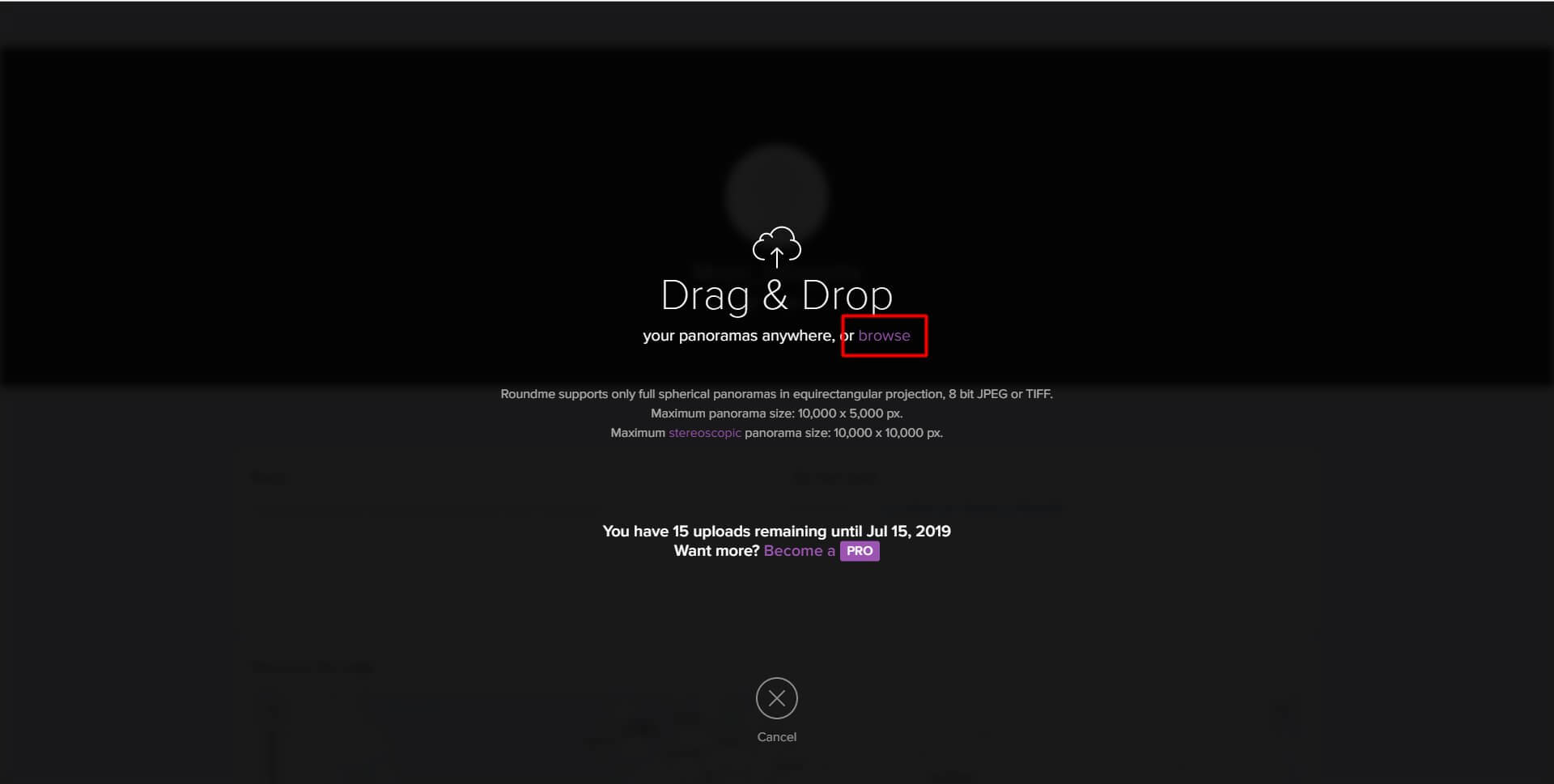
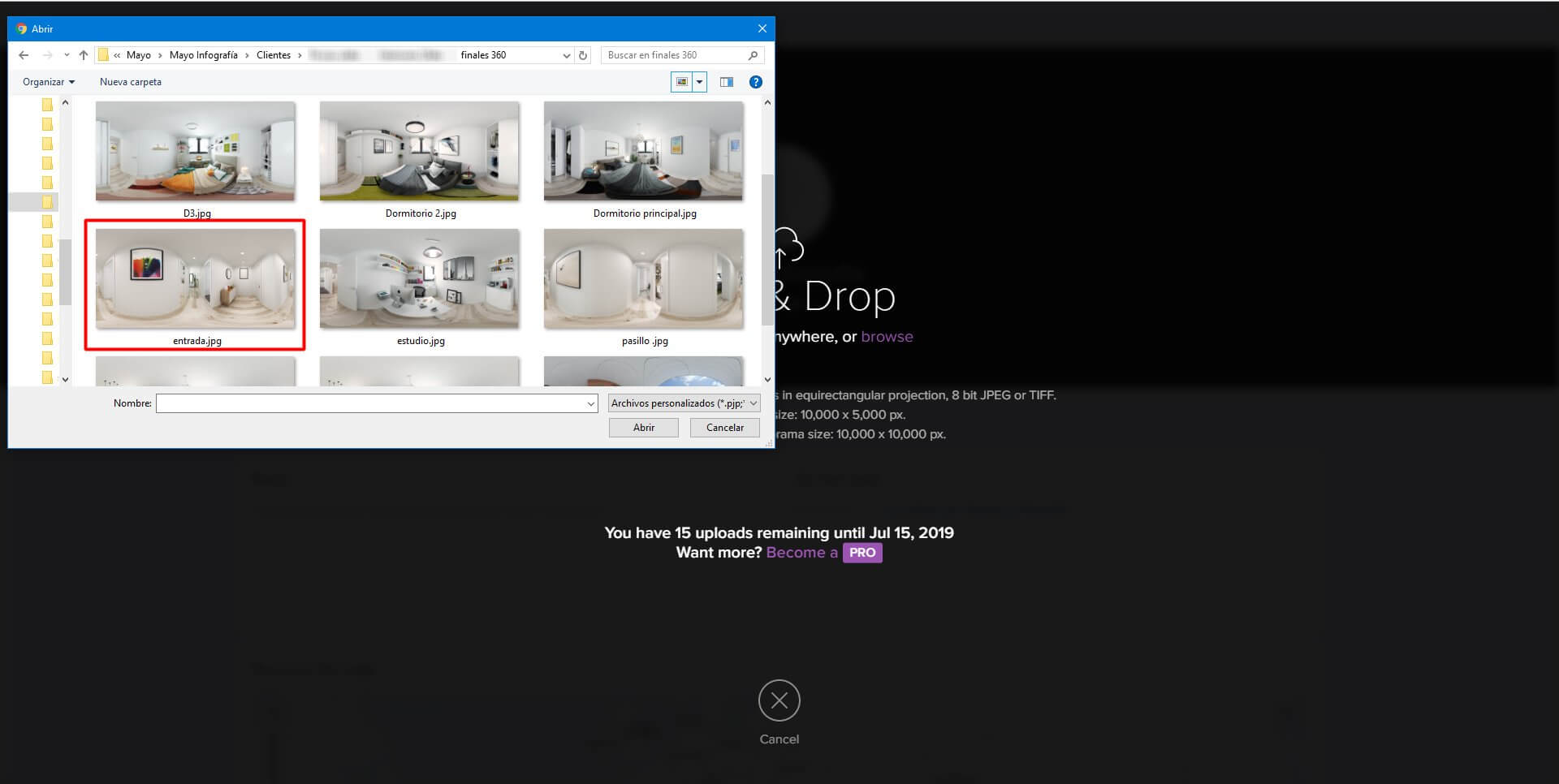
En esta nueva pantalla, podremos comenzar a subir nuestras imágenes. Podemos arrastrar y soltar las imágenes 360º a la pantalla o hacer clic en Browse (Buscar) para buscar las fotos en la carpeta del ordenador. En este ejemplo, vamos a crear el recorrido virtual con imágenes 360º nuestras, obtenidas de un recorrido virtual que realizamos para una inmobiliaria de Vitoria-Gasteiz. De este modo os resultará más fácil comprender el funcionamiento de la plataforma.
La primera imagen que seleccionaremos, es la imagen que corresponde con la entrada a la vivienda o local que, además, será la portada del tour. Se puede modificar después, pero si nos organizamos desde el principio iremos más rápido y evitaremos cometer errores que pueden perjudicar la experiencia interactiva del usuario.
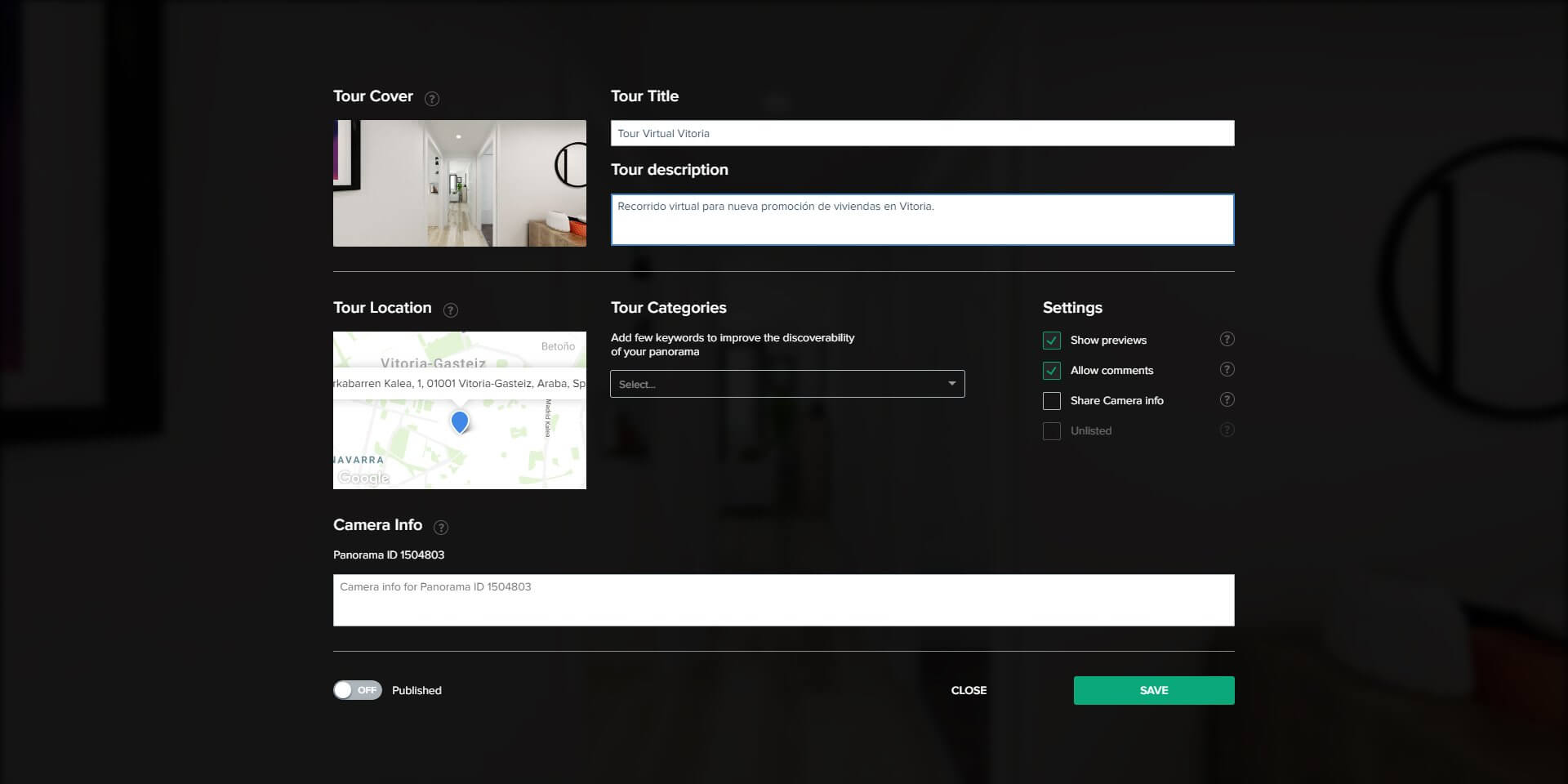
Al cargar nuestra primera imagen, el programa abrirá automáticamente una pantalla en la que podremos incluir los datos del recorrido. Título, descripción, localización en el mapa… Los demás ajustes Settings y Tour Categories, los podemos dejar tal cual. Para publicar el recorrido, veremos, en la parte inferior izquierda, un botón en modo Off o apagado, podemos dejarlo apagado mientras creamos nuestro recorrido y una vez terminado y revisado lo encenderemos para que nuestro recorrido quede visible para todo el mundo.
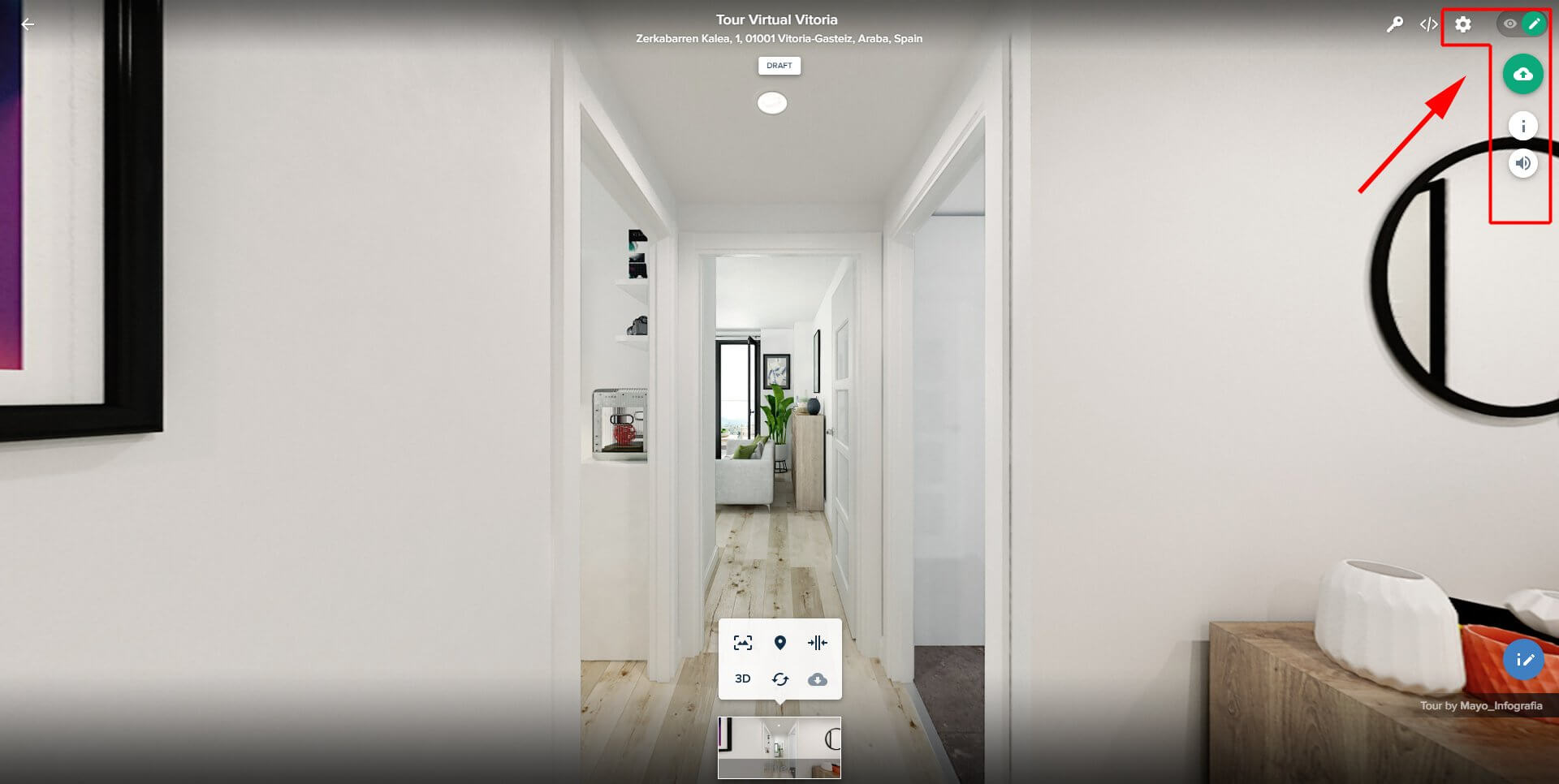
Hacemos clic en el botón verde de la parte inferior derecha Save (Guardar) y entraremos automáticamente en la página con las herramientas y opciones para crear nuestro recorrido. Aquí encontraremos los elementos necesarios para generar una experiencia interactiva, entretenida, fluida, sencilla y muy eficaz a nivel comercial.
Si nos fijamos en la parte superior derecha, el icono con el engranaje, (editar ajustes del Tour), nos lleva a la pantalla de configuración del tour que acabamos de ver en el apartado anterior. A su derecha, vemos un botón redondo con un lápiz activado, esto significa que estamos en modo edición. Si queremos hacer un test para ver cómo está quedando nuestro recorrido, activaremos el modo vista que está representado con un ojo. De momento nos quedaremos en el modo edición.
Justo debajo, vemos un botón verde con un icono en forma de nube que incluye una pequeña flecha, este botón, es el que nos permitirá subir las nuevas panorámicas que vayamos incorporando al recorrido. El botón información, un poco más abajo y de color blanco, es muy útil, nos permite añadir información sobre alguno de los elementos que aparecen en las panorámicas del recorrido. Se conoce como Hotspot o punto caliente. Con esto, podemos añadir, por ejemplo, información sobre calidades, m2, orientación solar… etc. En cualquier parte de la imagen. Por último, el icono de sonido nos permite añadir a las panorámicas un archivo MP3 que podremos utilizar para incorporar nuestras notas de voz explicando detalles relevantes sobre nuestra vivienda o local. Como verás, no son muchas herramientas, pero son extremadamente útiles para poder crear un recorrido de calidad y con características interactivas avanzadas.
Bien, hemos subido nuestra primera imagen 360º, pero queremos incluir las demás panorámicas de tal forma que podamos pasear por la vivienda conectando unas estancias con otras.
Antes de añadir nuestra nueva imagen, vamos a fijarnos en los iconos que están encima de la miniatura que contiene nuestra primera imagen del recorrido, en la parte central inferior de la pantalla.
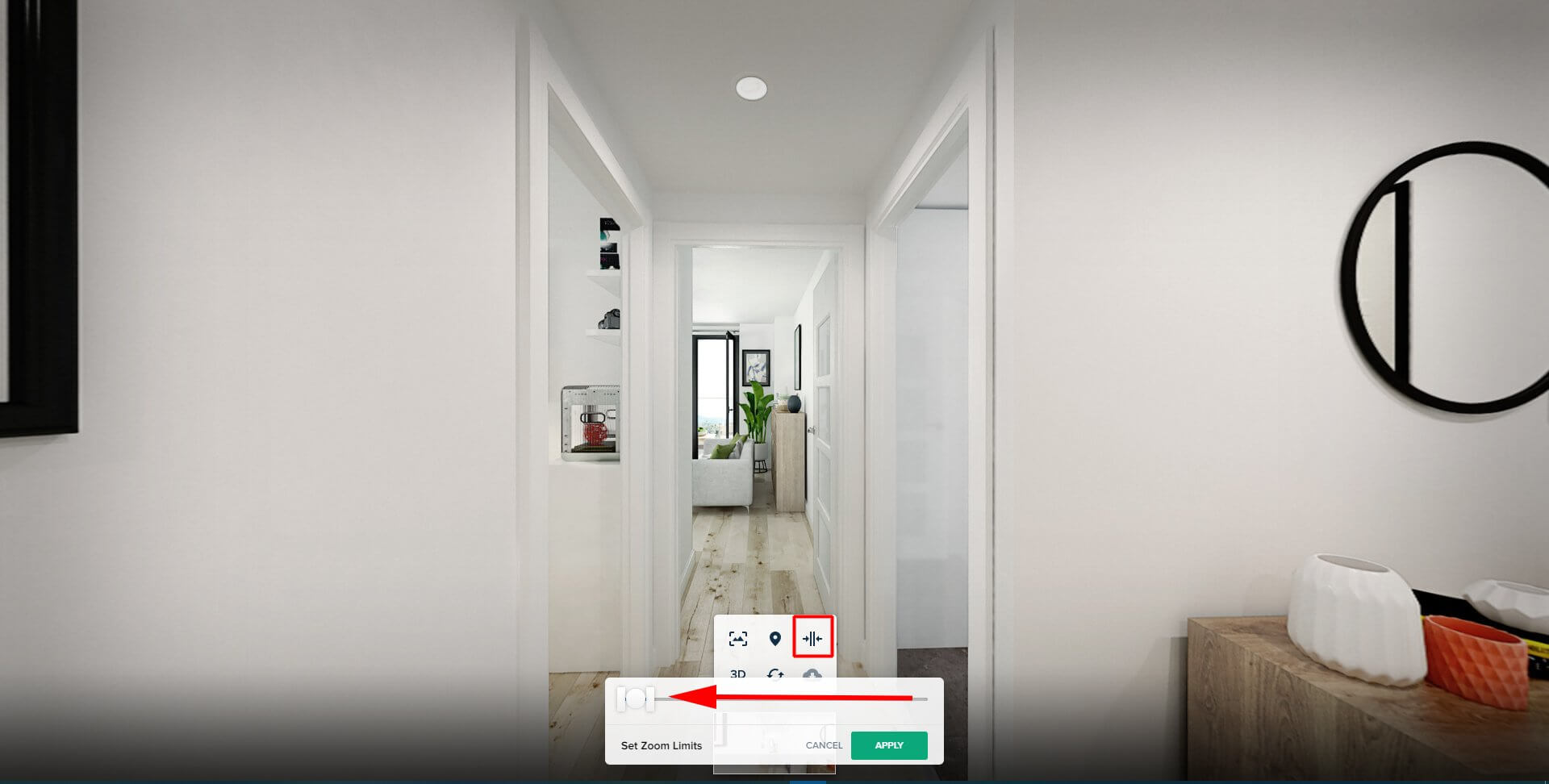
Un detalle que facilita la interacción del recorrido es evitar que al mover la rueda del ratón se active el zoom. Esto puede resultar molesto en algunos casos y nosotros preferimos reducirlo al máximo. Es posible que por algún motivo lo queráis mantener, pero por lo general es recomendable quitarlo. Para ello, haremos clic en el tercer icono de la fila superior empezando por la izquierda y vamos desplazar hacia la izquierda la barra que marca el nivel de zoom que queremos utilizar en nuestras imágenes tal y como vemos en la siguiente imagen. Los demás iconos, de momento no los utilizaremos.
Aprovecharemos también para nombrar nuestra primera imagen haciendo clic en la parte inferior de la miniatura y escribiendo directamente el nombre correspondiente, en este caso, Entrada. Es importante que nombremos nuestras imágenes ya que servirán de guía a los usuarios que necesitarán conocer en que parte de la vivienda se encuentran.
Ahora, añadiremos nuestra segunda panorámica que en este caso será el salón. Hacemos clic en el botón de la nube para subir nuestra imagen que se cargará rápidamente y que podremos ver aparecer justo al lado derecho de la primera miniatura.
El siguiente paso es muy importante y es recomendable prestar especial atención, una vez que entendamos bien como añadir imágenes a nuestro recorrido, podremos continuar incorporando el resto de las imágenes y tendremos nuestro recorrido prácticamente finalizado.
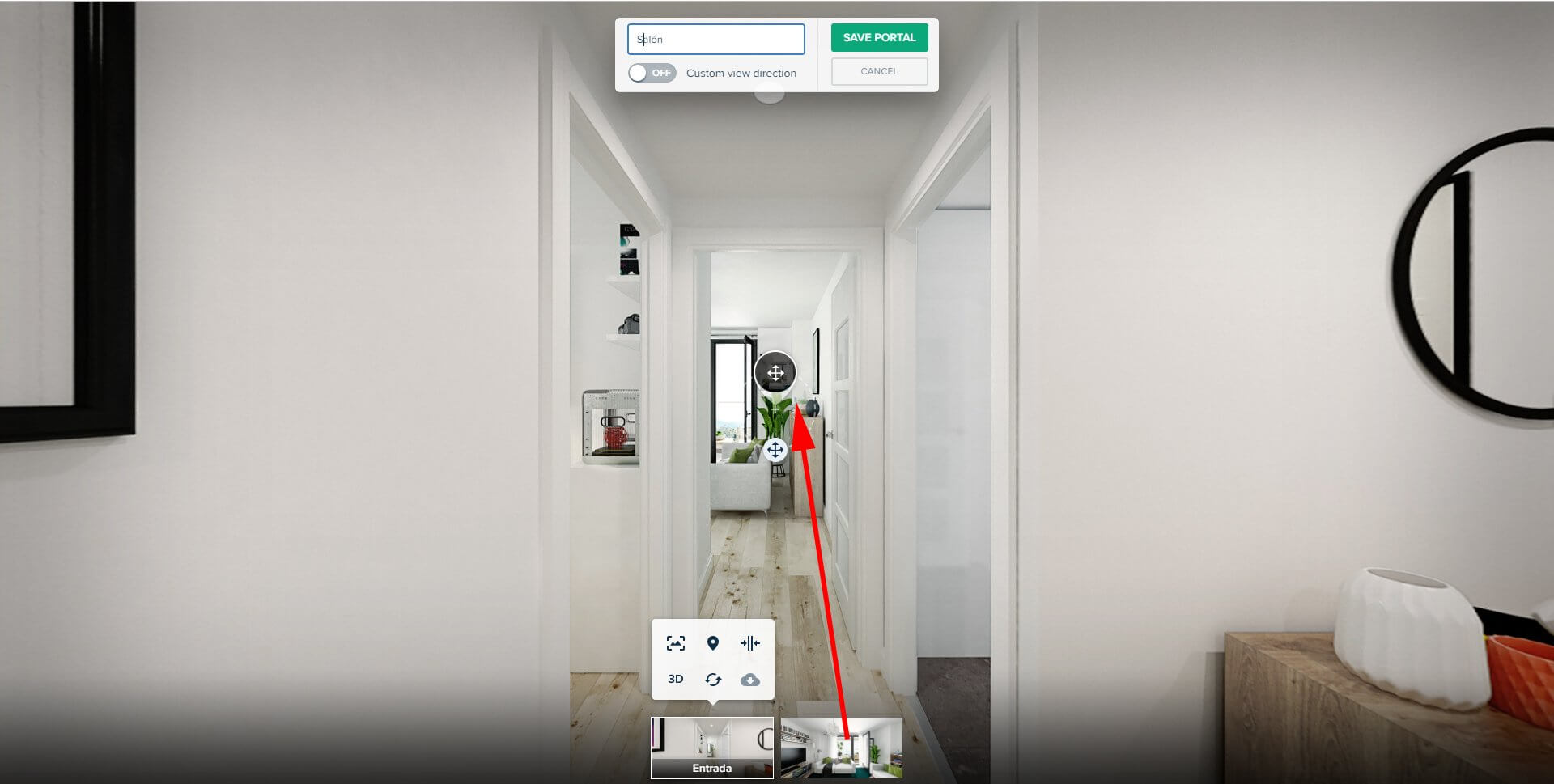
Arrastramos con el ratón la nueva miniatura al lugar donde queremos que se genere el icono de transición, por lo general en la zona central de la puerta de acceso a la nueva estancia.
Nombramos la panorámica, y guardamos los cambios haciendo clic en el botón verde Save Portal. No os olvidéis de nombrar también las miniaturas.
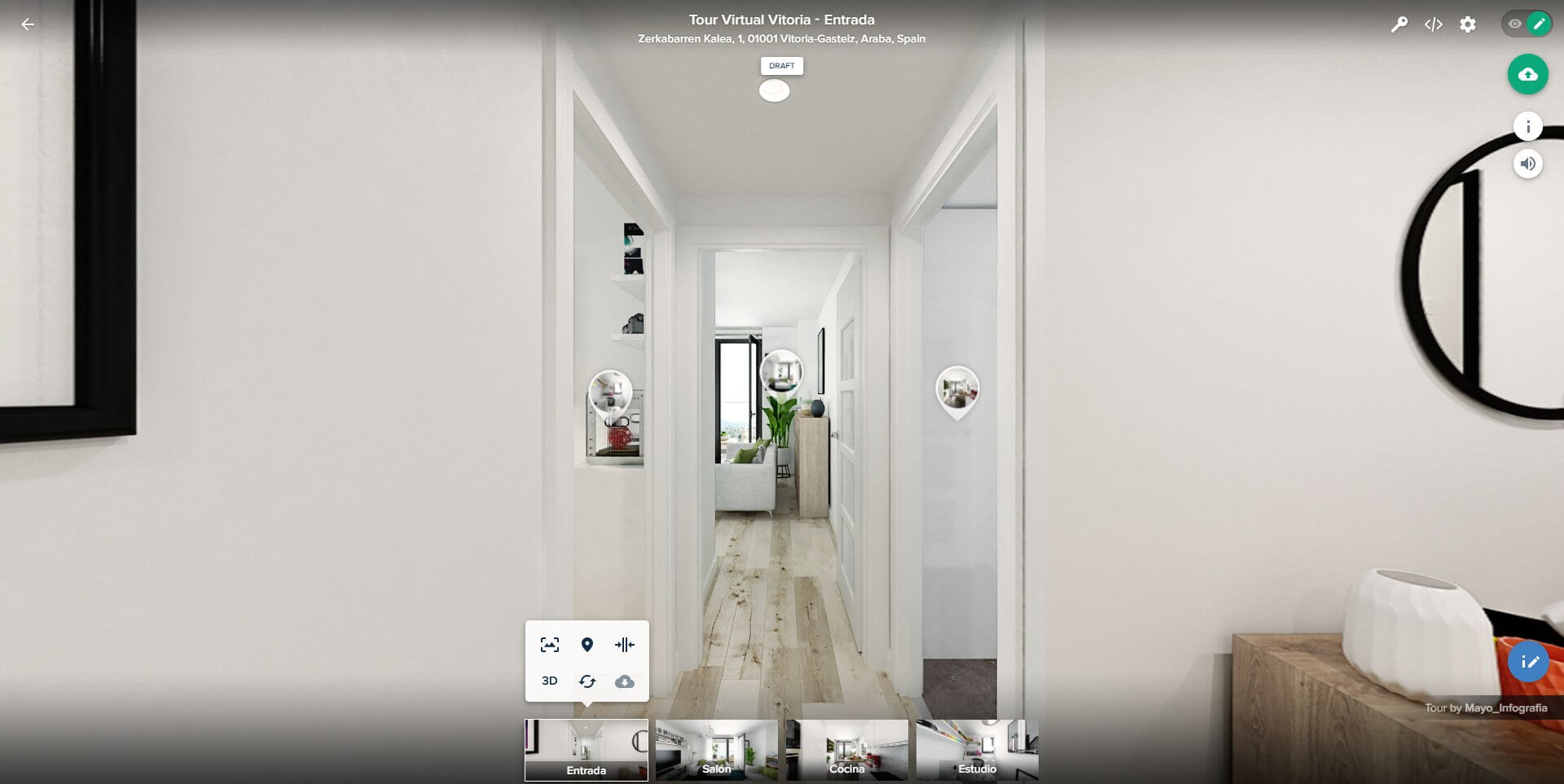
Ya hemos conectado la entrada con el salón. Como podéis observar en nuestro recorrido, desde la entrada, además del salón, tendremos acceso a la cocina, situada en la parte derecha y a un estudio que es la puerta de la izquierda. Vamos a añadir estas panorámicas primero, repitiendo el proceso anterior. El ajuste del zoom que hemos visto anteriormente, lo aplicaremos en todas las panorámicas que subamos.
Ahora podemos hacer un test para ver cómo va nuestro recorrido haciendo clic en el icono del ojo en la parte superior derecha de la pantalla. Como habréis observado, cuando hacemos clic para acceder, por ejemplo, a la cocina, pasamos correctamente a la panorámica de la cocina, pero, al no haber colocado un icono de transición de la cocina a la zona de entrada, pues nos quedaremos allí sin poder salir. ¡Qué agobio!
Para solucionar esto, desde la panorámica de la cocina, entramos de nuevo en el modo edición haciendo clic en el icono correspondiente (Lápiz) y arrastramos la miniatura correspondiente a la entrada a la zona central de la puerta de la cocina. De este modo, nos aseguramos que, además de entrar a las estancias, podremos salir de ellas perfectamente. Tener en cuenta este dato, ya que las estancias, tienen que tener siempre, como mínimo, un icono de entrada y otro de salida.
Ahora repetiremos estos pasos con el estudio y el salón desde los cuales queremos acceder también a la entrada de la vivienda. Haremos de nuevo un test para comprobar que podemos desplazarnos por la vivienda sin problema.
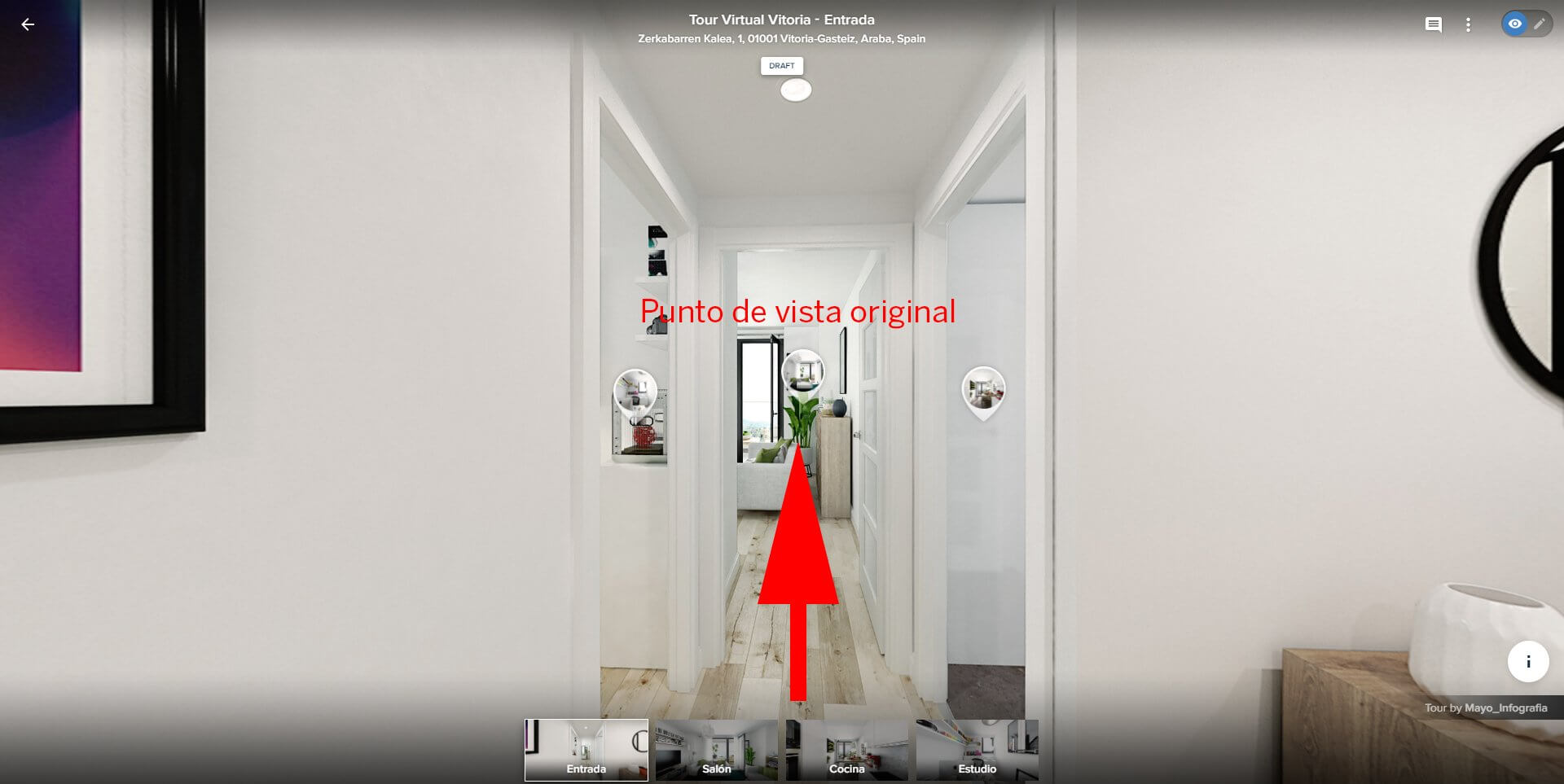
Otro de los detalles a tener en cuenta es que el programa, nos permite modificar el punto de vista de las panorámicas. Pero, ¿Para qué queremos cambiar el punto de vista? Por ejemplo, en nuestro recorrido, la entrada, originalmente está orientada hacia el salón, cocina y estudio. Pero una vez en el estudio, cocina o salón, si queremos volver a la entrada, tendrá más sentido que cuando accedamos a ésta, la orientación sea la que viene dada por la estancia de la que venimos y no que volvamos al mismo punto de vista original de la entrada. #~&&$$##!!! ¡Menudo Lío!
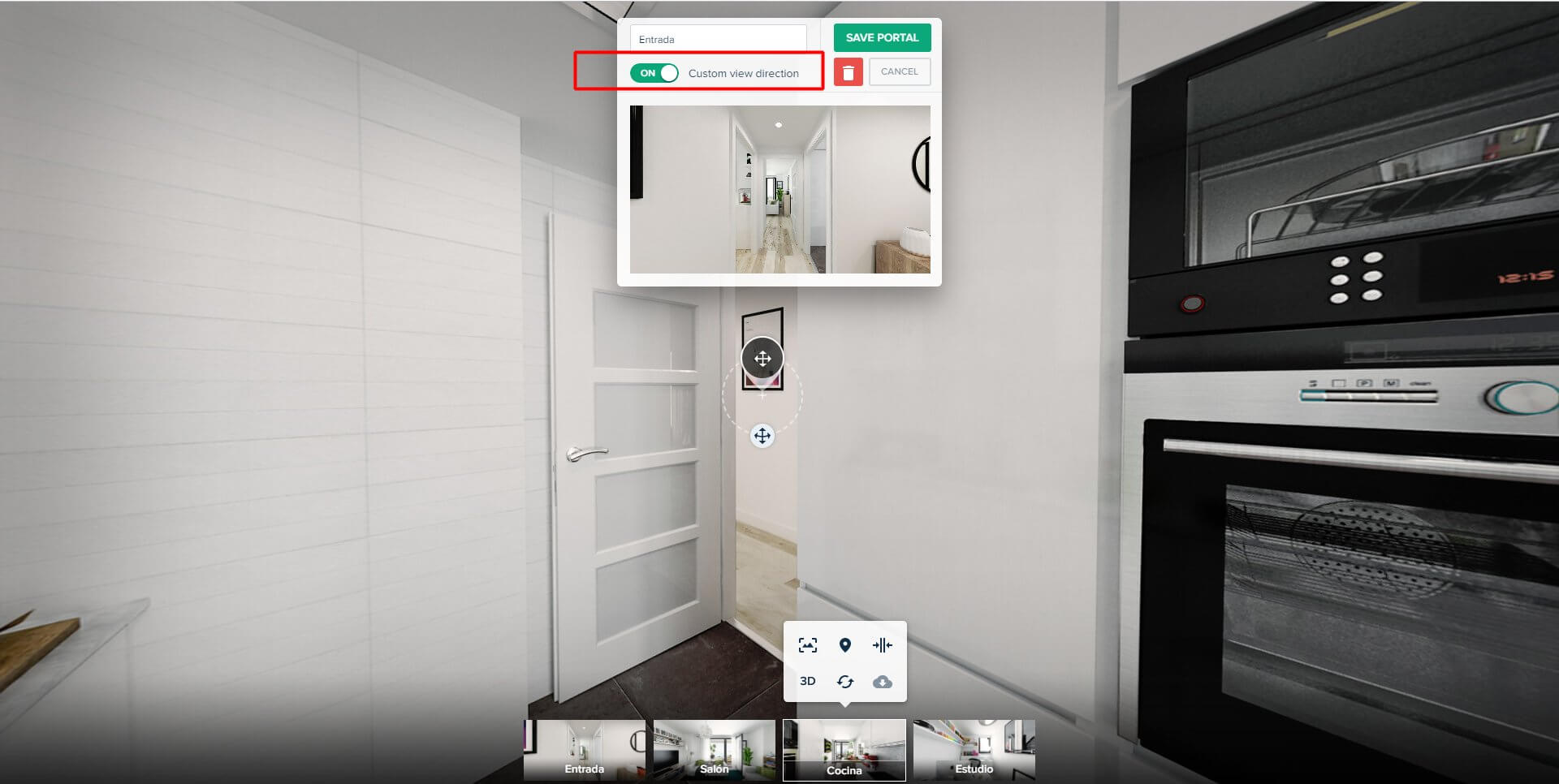
No os preocupéis, Lo podemos ver mejor en las siguientes imágenes
Para cambiar el punto de vista, hacemos clic en el icono de transición, en este caso de la cocina, y hacemos clic para activar Custom View Direcction (Modificar punto de vista). Para elegir el punto de vista adecuado, arrastraremos con el ratón sobre la imagen de la panorámica que aparece debajo del botón Custom View Direcction.
Bien, ahora repetiremos el proceso para añadir el resto de nuestras imágenes 360º hasta completar el recorrido. Ajustaremos el zoom y nombraremos todas nuestras imágenes.
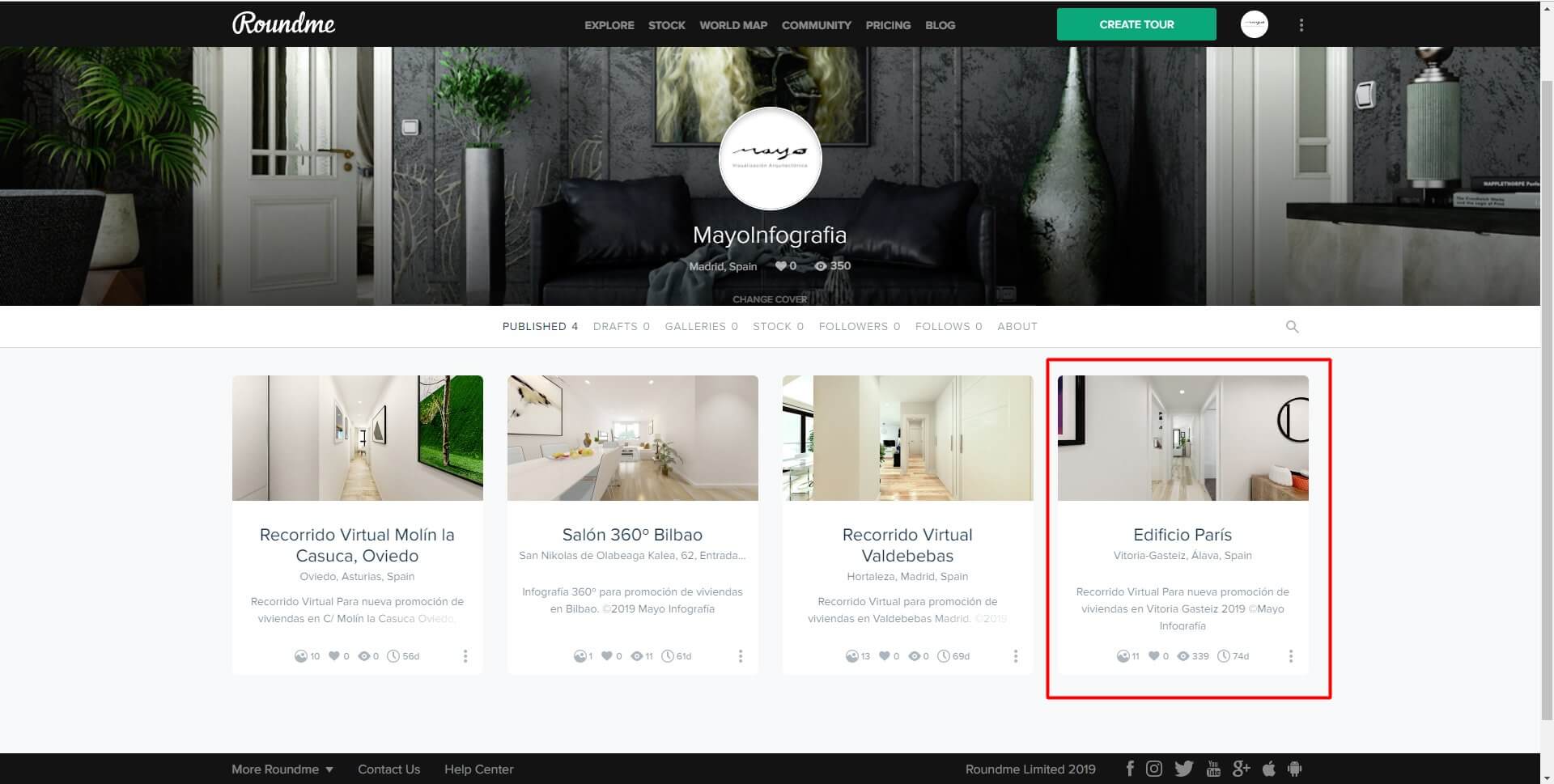
Cuando hayáis terminado de organizar el recorrido y después de haber realizado los test y correcciones necesarias, solo nos quedará publicar el recorrido para que todo el mundo pueda ver nuestra magnífica vivienda o local.
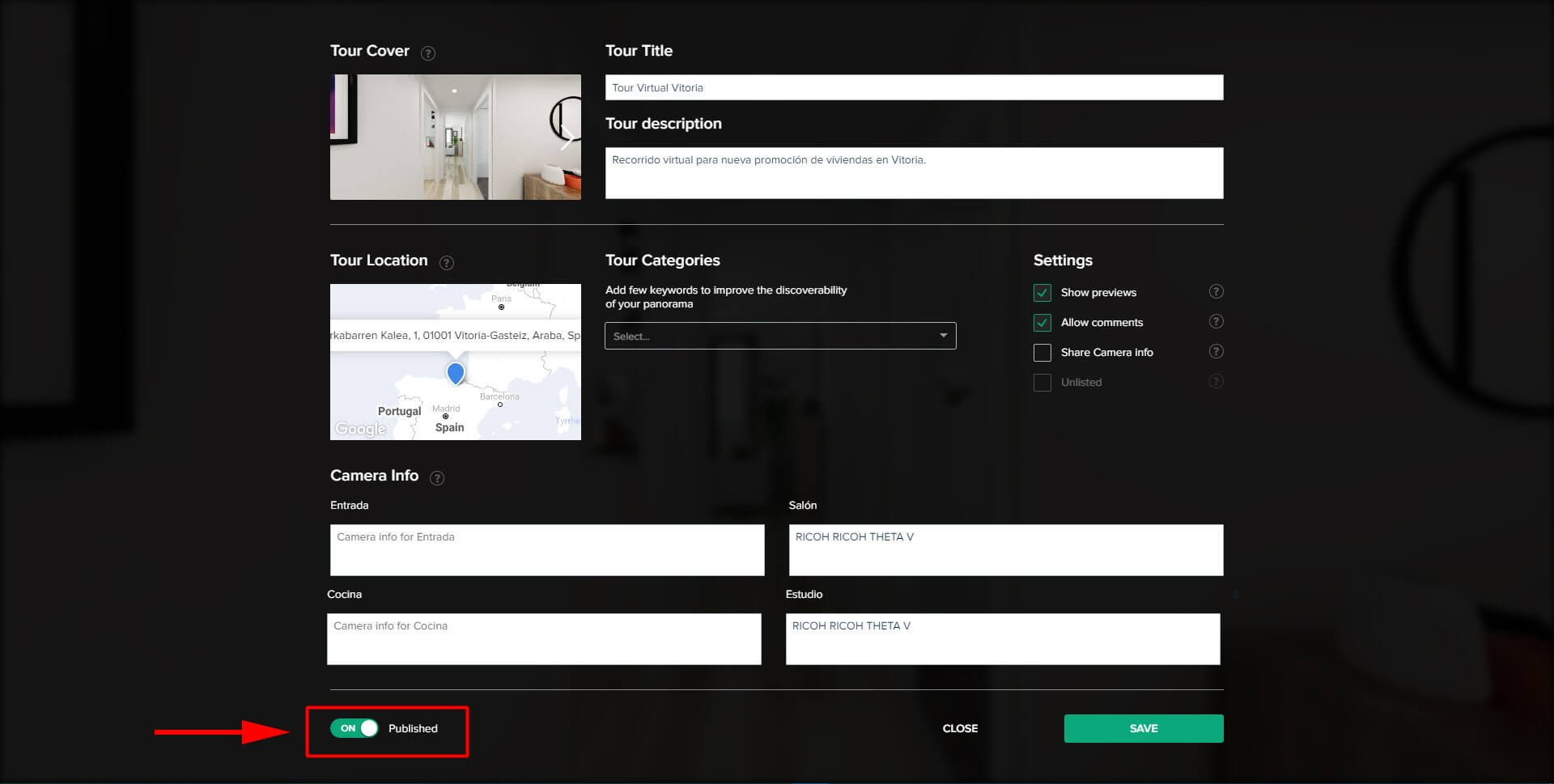
Únicamente deberemos hacer clic en Settings el icono de ajustes situado en la parte superior derecha del recorrido (el engranaje) y posteriormente activar el botón para publicar el recorrido en la parte inferior izquierda de la pantalla. On/Off
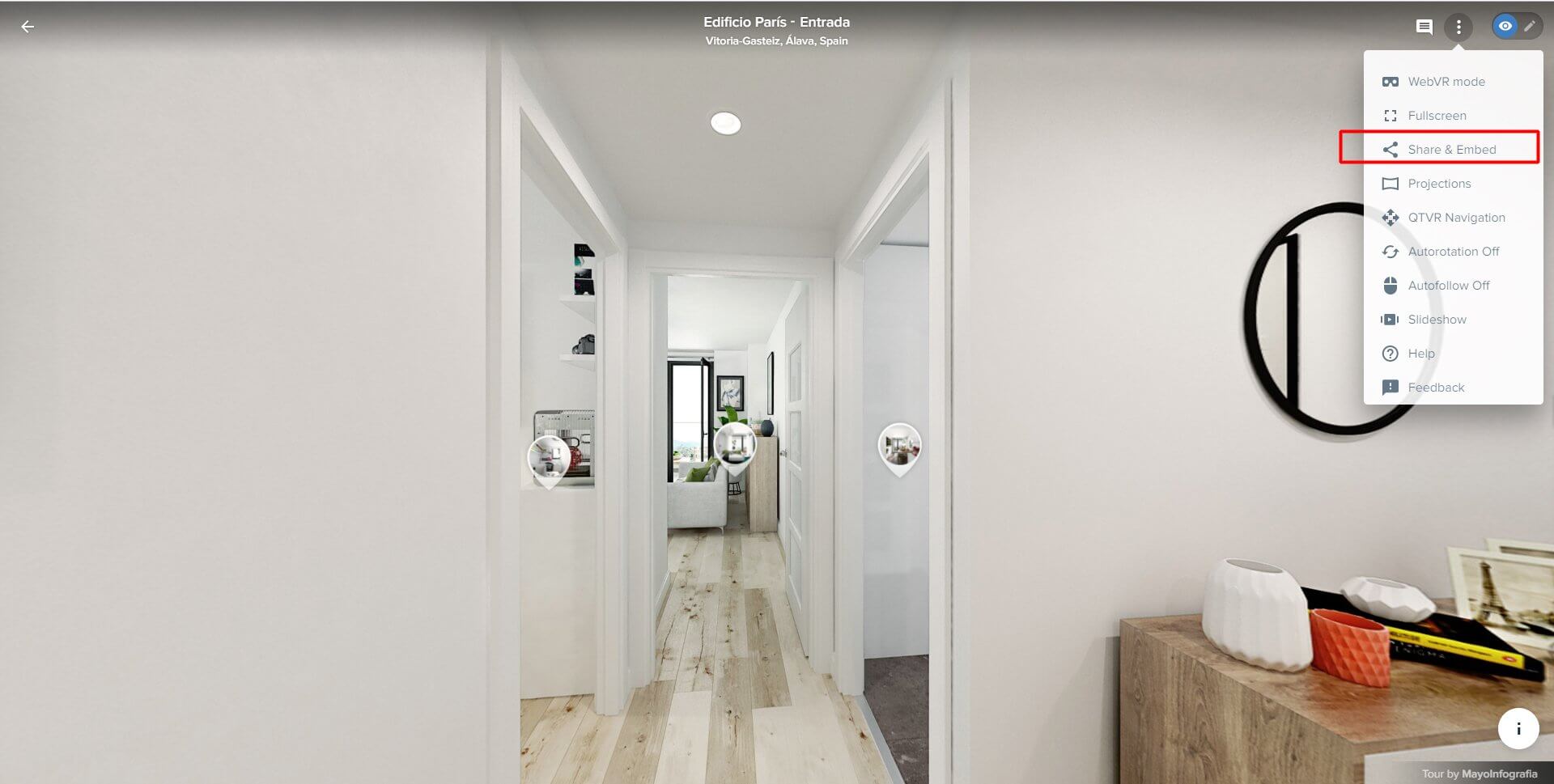
Pero si, además, queremos que el recorrido sea accesible directamente desde nuestra web, haremos clic en los 3 circulitos verticales situados en la parte superior derecha de nuestro recorrido. Veremos un desplegable con diferentes opciones. Desde aquí, podréis acceder también al modo VR para poder ver vuestro recorrido en dispositivos de realidad virtual y a otras configuraciones que no explicaremos en este caso.
Hacemos clic en Share & Embed (Compartir e incrustar) para acceder a la pestaña que nos dará la posibilidad de compartir en las principales redes sociales y que también generará automáticamente el código html que será el que necesitaremos para incrustar el recorrido virtual en nuestra web.
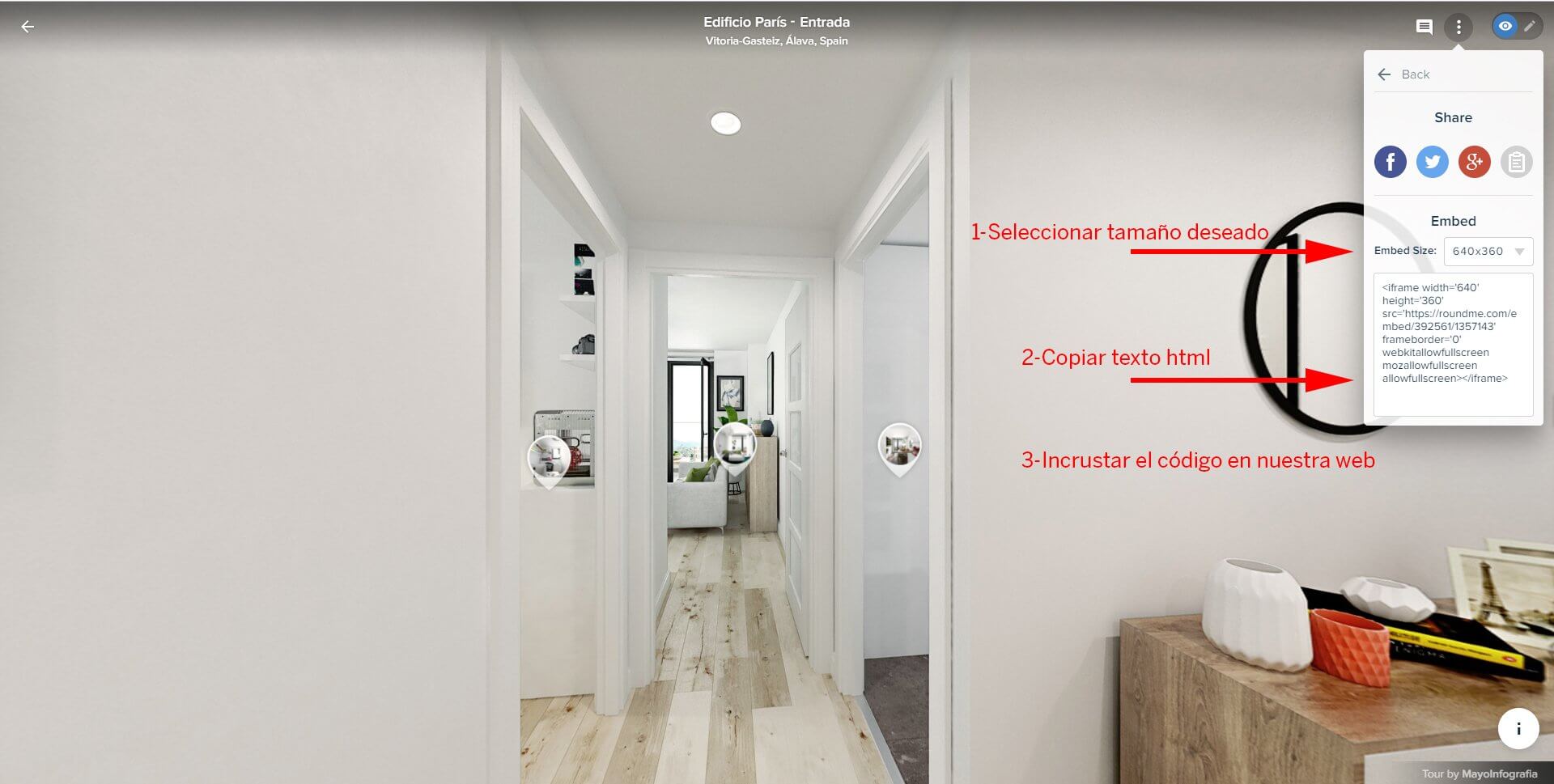
En primer lugar seleccionamos el tamaño deseado para visualizar nuestro recorrido, podemos ajustar estas medidas a nuestro gusto. Posteriormente copiaremos el código generado y lo añadiremos a nuestra web.
Bien, algunos os preguntaréis como pegar un codigo html en una página web. La verdad es que es muy sencillo, por norma general, los editores de texto de páginas web tienen una opción para incluir textos en formato html y suelen aparece representados por los siguientes caracteres </>
Simplemente pegar el código en el lugar deseado y ya tendréis vuestro recorrido visible directamente desde vuestra página web.
prueba el resultado a continuación
Haz clic en la imagen para comenzar el tour. Para deshabilitar los efectos de autorrotación, acceder al modo VR (Realidad virtual), pantalla completa y otros ajustes, haz clic en los 3 puntos verticales situados en la parte superior derecha de la imagen.
Si has llegado hasta aquí, ya estás preparado para poder crear tus propios recorridos virtuales 360º. Ten en cuenta también que, este tipo de recorridos, los podrás reproducir en dispositivos de realidad virtual, con las enormes ventajas a nivel comercial que esto supone.
Esperamos que nuestra pequeña guía haya resultado de tu interés, pero sobre todo, que hayas disfrutado aprendiendo algo nuevo.
No dudes en dejarnos tus comentarios si te surge alguna duda, estaremos encantados de contestarte en la mayor brevedad posible.
Muchas gracias por tu tiempo y nos vemos Online!




















Buenas, la explicación ha sido perfecta, es mi primera cámara 360 y ha sido claro y conciso y he conseguido el resultado a la primera. El único problema viene al intentar compartirlo en el portal inmobiliario para que la gente acceda al tour a través de la pagina, ¿tendríais idea de que puede ser?
Muchas gracias.
Hola María, Muchas gracias por el comentario, nos alegramos mucho que nuestra guía te haya resultado útil. La mayoría de portales inmobiliarios como Fotocasa o Idealista no permiten la incrustación de código HTML en sus páginas web. Sin embargo, puedes aprovechar para poner un enlace directo al tour en el texto del anuncio del tipo «Realiza una visita virtual en el siguiente enlace» o «Tour Virtual disponible aquí» y a continuación el enlace. También, si tienes la posibilidad, puedes incrustar el recorrido en tu página web y compartir el enlace directo a tu sitio, de este modo, generarás más tráfico… Leer más »
Gracias!, queria saber si es posible insertar el logo del cliente para que se vea continuamente.
Hola Antonio, Se puede insertar un logotipo personalizado con la opción «custom Branding Feature». Puedes ampliar información en el siguiente enlace: https://help.roundme.com/en/articles/2444374-custom-branding-feature Para poder habilitar esta opción es necesario contratar el servicio «Pro Embed» que tiene un precio de 15€/Tour. Para cambiar el logo accede a «settings» haciendo clic en los 3 puntos verticales de la derecha que están al lado de la foto de perfil y verás en la parte superior una serie de enlaces (Profile, Branding, Notifications…) Haz clic en Branding para habilitar la opción «Use Custom Logo» Después pincha sobre la imagen con fondo transparente y podrás… Leer más »
¡Genial! Gracias por una explicación tan detallada